Cara Mudah Membuat Link Teks dan Gambar Tanpa kode HTML - Membuat sebuah link adalah sesuatu yang hampir selalu kita lakukan dalam membuat postingan, baik itu sebuah link download ataupun link menuju halaman lain. Bahkan beberapap orang menganggap link adalah sesuatu yang wajib ada dalam sebuah postingan, karena sering nya membuat link maka menuntut juga kemudahan dalam membuat link. Anda juga pasti sering melihat sebuah link dalam sebuah artikel, tapi tahukah anda cara untuk membuatnya ? biasanya kebanyakan orang membuat link harus menuliskan beberapa kode html, jika anda orang yang sudah terbiasa menuliskan kode html mungkin tidak lah merasa kesulitan. Namun jika anda orang yang baru dalam dunia blogging dan baru mengenal kode html maka anda akan merasa kesulitan menulis kode html tersebut walupun hanya beberapa kode saja, dan saya yakin anda juga merasa ribet menuliskan kode-kode tersebut.
Link atau dalam bahasa Indonesia disebut tautan adalah tulisan atau gambar yang apabila di klik akan manuju halaman tertentu berdasarkan alamat yang ditentukan oleh si pembuat link.
Sebenarnya banyak juga artikel lain yang memberi tutorial untuk membuat sebuah link tapi, kebanyakan semua memberikan cara membuat link dengan kode html. Tapi, kali ini saya ingin memberikan cara lain yang lebih mudah yaitu Cara Mudah Membuat Link Teks dan Gambar Tanpa kode HTML, cara ini menggunakan metode compose di entri editor. Dan cara ini hanya untuk anda yang menggunakan platform blogger atau blogspot. Untuk yang menggunakan platform blogging lain mungkin caranya agak sedikit berbeda. Ok, langsung saja kita akan menuju langkah - langkahnya :
Cara Membuat Link Teks
STEP 1
Silahkan login terlebih dahulu ke akun blogger anda
STEP 2
Lalu buatlah sebuah postingan baru, isilah dengan artikel yang anda inginkan
STEP 3
Kemudian tulislah kata yang ingin di jadikan link misalnya "Cara membuat link", lalu blok atau tandai kata tersebut selanjutnya klik tulisan link. Untuk lebih jelasnya perhatikan gambar di bawah ini:
STEP 4
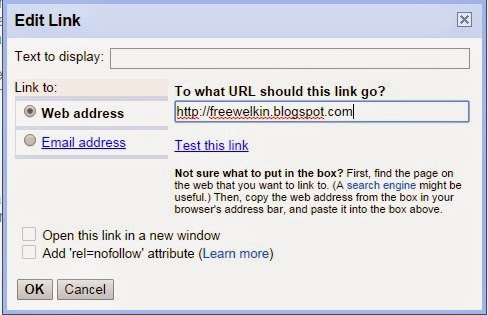
Akan terbuka dialog box seperti gambar di bawah, lalu isilah web address dengan alamat yang ingin anda tuju.Kemudian klik OK.
KETERANGAN :
- Text to display adalah kata atau kalimat yang akan dijadikan link.
- Web address adalah alamat website tujuan dari link tersebut. Contoh: http://freewelkin.blogspot.com
- Email address adalah untuk membuat link yang tujuan nya untuk mengirim email
- Open this link in a new window apabila di centang fungsinya adalah untuk membuka link pada jendela baru pada saat link di klik. Contoh: Blog Freewelkin
- Add 'rel=nofollow' attribut adalah untuk memberi tahu kepada mesin pencari agar tidak mengikuti link yang keluar dari blog, artinya bot pengindex hanya merayapi blog anda dan tidak mengikuti link tersebut. Untuk lebih selengkapnya anda bisa mengunjungi pusat bantuan google berikut : http://support.google.com/webmasters/bin/answer.py?hl=en&answer=96569
STEP 5
Jika anda rasa semua sudah sesuai silahan publikasikan artikel anda. Contoh hasil di atas akan seperti ini : Cara Membuat Link
Cara Membuat Link Gambar
Untuk membuat link menggunakan gambar sebenarnya langkahnya sama dengan membuat link menggunakan teks, hanya saja yang di blok adalah sebuah gambar untuk lebih jelasnya silahkan simak langkah - langkah berikut :
STEP 1
Silahkan login terlebih dahulu ke akun blogger anda
STEP 2
Lalu buatlah sebuah postingan baru, isilah dengan artikel yang anda inginkan
STEP 3
Kemudian tambahkan gambar yang akan dijadikan sebuah link, setelah gambar muncul klik gambar tersebut maka gambar akan ter blok berwarna biru. Lalu klik tulisan link. Perhatikan gambar di bawah:
STEP 4
Selanjutnya juga terbuka sebuah dialog box seperti di bawah, setelah selesai klik OK.
KETERANGAN :
STEP 5
KETERANGAN :
- Text to display adalah kata atau kalimat yang akan dijadikan link.
- Web address adalah adalah alamat website tujuan dari link tersebut. Contoh: http://freewelkin.blogspot.com
- Email address adalah untuk membuat link yang tujuan nya untuk mengirim email.
- Open this link in a new window apabila di centang fungsinya adalah untuk membuka link pada jendela baru pada saat link di klik.
- Add 'rel=nofollow' attribut adalah untuk memberi tahu kepada mesin pencari agar tidak mengikuri link yang keluar dari blog, artinya bot pengindex hanya merayapi blog anda dan tidak mengikuti link tersebut. Untuk lebih selengkapnya anda bisa mengunjungi pusat bantuan google berikut: http://support.google.com/webmasters/bin/answer.py?hl=en&answer=96569
STEP 5
Sampai disini link gambar sudah jadi, jika semuanya sudah sesuai silahkan publikasikan artikel anda. Contoh hasil dari langkah di atas akan menjadi seperti ini :
Itulah tadi Cara Mudah Membuat Link Teks dan Gambar Tanpa kode HTML, semoga bisa bermanfaat untuk anda. Jika ada kritik, saran, atau ada yang kurang dimengerti pada postingan ini silahkan tinggalkan pesan pada kotak komentar di bawah. Terimakasih atas kunjungan anda. Wassalam.








1 comments:
makasih atas pengetahuannya gan, sangat bermanfaat buat saya yang sedang belajar BLOG. kalau agan bersedia, mohon bagiin ilmu agan di forum bola dan dewasa milik ane dong gan.
Forum Bola
Forum Dewasa
Forum Sepakbola
Silahkan berikan komentar, kritik atau saran anda